Directivesの基礎知識
スターバウンドの特徴的なシステムであるDirectivesの簡単な仕組みと各パラメータがどのように作用するかについて
Directivesとは
Directivesとは画像の末尾に特定のパラメータを含める事で画像サイズを拡大・縮小したり、色を変更したりと画像処理をする事が出来るシステムです。
Directivesは武器の"AnimationCustom"やprojectile(放射物)の"processing"など、いたる所で使用可能です。先日紹介したカスタムパンツや帽子などはassetMissing.pngという透明なpng画像に巨大なDirectivesコードを挿入させることによって、任意画像を再現しているという仕組みになってます。
・(2018/2/24追記)めちゃくちゃ嘘書いてました。カスタム衣装は元々のパンツや袖の画像の末尾に巨大なDirectivesを挿入してます。
基本的にフルパスの画像が指定されている末尾にはDirectivesが挿入可能です。
それでは以下はよく使うDirectivesについて書いていきます。基本的には以下のWikiにて解説されていますが、ここではそれぞれを翻訳する感じで紹介していこうと思います。
Modding:Image Processing Directives - Starbounder - Starbound Wiki
■Directivesコード未挿入状態の画像(デフォルト)

/interface/cockpit/initiatejumpover.png
■?setcolor=16進数

/interface/cockpit/initiatejumpover.png?setcolor=8888FF
画像全体を指定した一色で塗りつぶします。
6桁の後に2桁追記する事で透明度を指定する事も出来ます。(FFが100%00が0%)
■?replace;変更前A=変更後A;変更前B=変更後B

/interface/cockpit/initiatejumpover.png?replace;D9B035=778FD8;B0811D=5C6FA5;FBDF71=8EAAFF
画像の一部の色を指定し、別の色に置き換えます。
";"で区切る事で複数の色を指定できます。
■?hueshift=色相シフトの相対値

/interface/cockpit/initiatejumpover.png?hueshift=180
画像全体の色を0を起点として相対的に変更します。マイナスも指定できますがPhotoshopなどで確認した色相シフトから色からズレてたりと若干うまく作用していないように見えます。
360を基準に一周するのでプラスの整数で計算する方がいいかもしれないです。
■?brightness=明るさ

/interface/cockpit/initiatejumpover.png?brightness=0
/interface/cockpit/initiatejumpover.png?brightness=-50
/interface/cockpit/initiatejumpover.png?brightness=-100
画像全体の明度を下げる事が出来ます。Photoshopなどではプラスの値がありますが、Directivesコードではマイナスのみ機能します。画像を白飛びした感じにしたい場合は代わりに?fadeを使います。
■?saturation=明るさ

/interface/cockpit/initiatejumpover.png?saturation=50
画像全体の彩度を0を起点に上げたり下げたりできます。プラス・マイナスどちらも機能します。
■?border=線の太さ;内側の色;外側の色

/interface/cockpit/initiatejumpover.png?border=10;FF0000;0000FF
画像にアウトラインを付けます。線の色には8桁の16進数を挿入することで透明度を持たせる事が出来ます。
■?crop=左;下;右;上

/interface/cockpit/initiatejumpover.png?crop=14;2;43;32
上下左右のピクセルを指定し、画像をトリミングします。
■?flipx ?flipy ?flipxy

/interface/cockpit/initiatejumpover.png?flipx?flipy
画像を上下や左右に反転させます。
■?multiply=乗算する色

/interface/cockpit/initiatejumpover.png
/interface/cockpit/initiatejumpover.png?multiply=FFFFFF00
/interface/cockpit/initiatejumpover.png?multiply=FFFFFF80
画像に指定した色を乗算します。wikiの例が透明度付きの白をつけているのでわかりにくくなってるのですが、白以外の色を指定した場合は元の画像に指定した色が乗算されます。
また、例の画像のように白色(=色を乗算しない状態)に透明度を付ける事で画像の半透明化もできます。
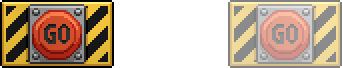
■?fade=フェードする色=フェードする量

/interface/cockpit/initiatejumpover.png?fade=0
/interface/cockpit/initiatejumpover.png?fade=0.5
/interface/cockpit/initiatejumpover.png?fade=1
画像全体を指定した色へフェードします。色を指定していない場合は白色にフェードします。
■?scale=大きさ ?scalenearest=大きさ

/interface/cockpit/initiatejumpover.png?scalenearest=0.5
/interface/cockpit/initiatejumpover.png?scalebicubic=0.5;1.5
画像の大きさを変更します。
"?scale"はアンチエイリアスが効いている状態で画像を拡縮させます。
"?scalenearest"はニアレストレイバー法(ドットのギザギザした状態)に応じて画像を拡縮させます。
■?scanlines=色1;色1の太さ;色2;色2の太さ
?scanlines=ff009c;0;000000;10
画像の上からシマシマのボーダー模様を描画します。
ほかにもmackとかbrendmultiとかいろいろありますがその辺りは自分もよくわかってないのでとりあえずここまでです…